
A la hora de trabajar con código JavaScript uno de los principales problemas es la compatibilidad de los navegadores antiguos con los últimos estándares. En esto un navegador que destaca de forma negativa es Internet Explorer, aún ampliamente usado en algunos entornos. Una forma para solucionar el problema es reescribir el código para estos navegadores, pero es mas interesante usar traductores que nos pueden evitar este trabajo. Uno de ellos en Babel, con el que es posible convertir código JavaScript para Internet Explorer.
Probando el traductor on-line de Babel
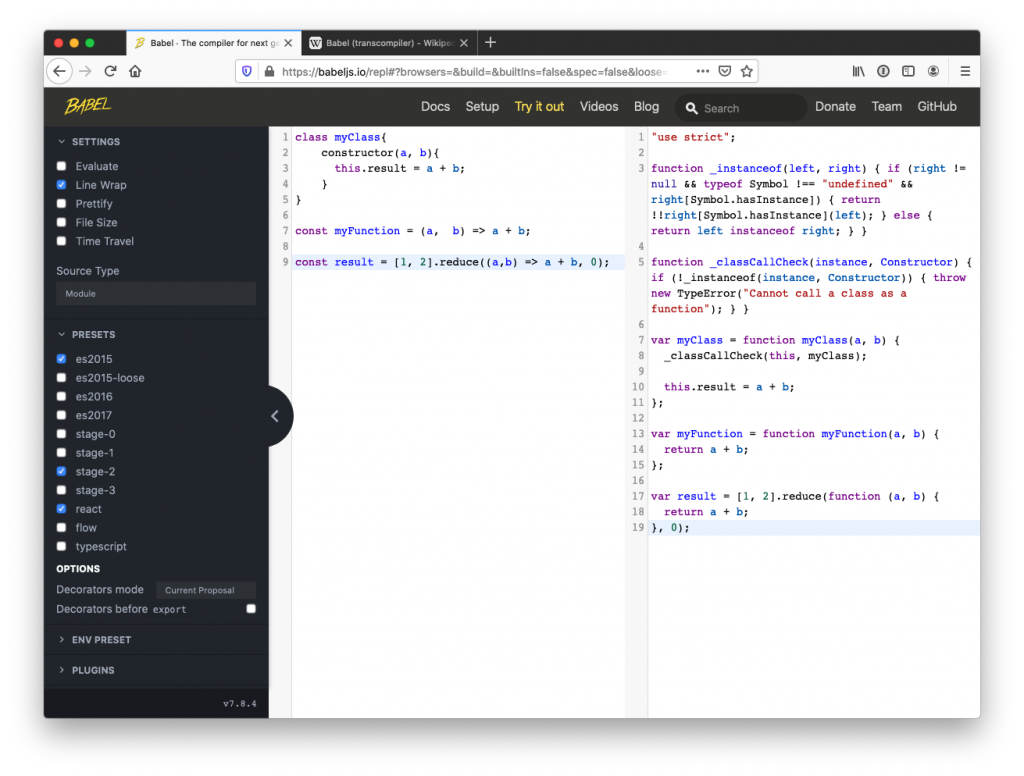
Para pequeños trozos de código existe un traductor de código on-line en la página del proyecto Babel. Para usarlo solamente tenemos que acceder a la siguiente página https://babeljs.io/repl. Donde aparecerá una página como la que se muestra a continuación.

En esta se puede ver a la izquierda unas opciones de configuración donde se pude indicar el estándar que tiene que cumplir el código generado. En el centro de la página se puede escribir el código que se desea traducir. A la izquierda de la ventana, prácticamente en tiempo real, se puede ver la traducción del código. En el ejemplo se pude ver como traduce tanto clases como funciones flecha sin problema. Concretamente ha traducido el siguiente código
class myClass{
constructor(a, b){
this.result = a + b;
}
}
const myFunction = (a, b) => a + b;
const result = [1, 2].reduce((a,b) => a + b, 0); Generando este otro
"use strict";
function _instanceof(left, right) { if (right != null && typeof Symbol !== "undefined" && right[Symbol.hasInstance]) { return !!right[Symbol.hasInstance](left); } else { return left instanceof right; } }
function _classCallCheck(instance, Constructor) { if (!_instanceof(instance, Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
var myClass = function myClass(a, b) {
_classCallCheck(this, myClass);
this.result = a + b;
};
var myFunction = function myFunction(a, b) {
return a + b;
};
var result = [1, 2].reduce(function (a, b) {
return a + b;
}, 0);Como se puede observar ha eliminado las clases y las funciones flecha que no estaban soportadas en versiones anteriores de JavaScript.
Babel en línea de comandos
En el caso querer usar Babel en la línea de comandos se puede instalar en cualquier ordenador con npm. Para lo que es necesario escribir
npm install @babel/core @babel/cli @babel/preset-env
Lo que instalará babel y algunos plugins que son de interés para nuestra tarea. La configuración de la herramienta se guarda en un archivo con nombre babel.config.json que puede ser como el siguiente.
{
"presets": [
[
"@babel/env",
{
"targets": { "ie": "11" },
"useBuiltIns": "usage",
"corejs": 2
}
]
]
}En el que indicamos que el objetivo de compilación es Internet Explorer 11. Una vez hecho esto, para convertir un archivo solamente tenemos que escribir
npx babel input.js -o output.js
donde imput.js es el arhcivo origina y output.js la salida.
Conclusiones
En esta entrada se ha visto convertir código JavaScript para Internet Explorer. Una tarea que con Babel no es complicado y permite utilizar código que no se había pensado para trabajar con navegadores antiguos.
Imagen de Monsterkoi en Pixabay




Deja una respuesta